物理学者(ポスドク)による日々の研究生活のメモ書きです ( python/emacs/html/Japascript/シェルスクリプト/TeX/Mac/C言語/Linux/git/tmux/R/ポケモンGO)
そのうち色々と追記して行きます
わかりやすい参考記事
■ 参考 : DOTユーザーズガイドの日本語訳
■ 参考 : Graphvizとdot言語でグラフを描く方法のまとめ
■ 疑問
・数式は入れることができないのか?
日本語はそのまま入力できるし、表示もされる
コメント文
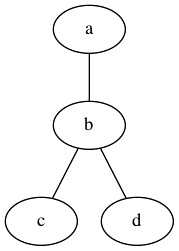
矢印なしのフローチャート 矢印ありのフローチャート
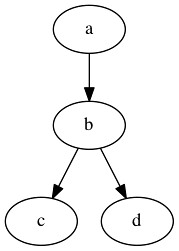
矢印ありのフローチャート
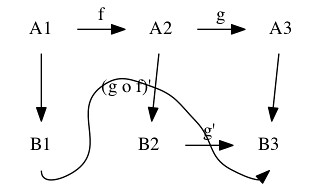
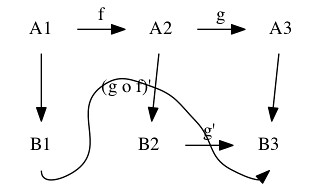
wikiの一番下にあった問題点ってのをそのままコピーして作ってみたら
グニャ〜って曲がったグラフができた・・・ 失敗だ・・・
digraph g {
node [shape=plaintext]
A1 -> B1
A2 -> B2
A3 -> B3
A1 -> A2 [label=f]
A2 -> A3 [label=g]
B2 -> B3 [label="g'"]
B1 -> B3 [label="(g o f)'" tailport=s headport=s]
{ rank=same; A1 A2 A3 }
{ rank=same; B1 B2 B3 }
}
「上から下に」じゃなくて「左から右に」進むフローチャートができる
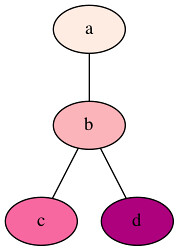
色を付ける node [style=filled, colorscheme=rdpu3];の行は上の方に書かないとエラーが出た
node [style=filled, colorscheme=rdpu3];の行は上の方に書かないとエラーが出た
調べてないから勘だけど、rdpu4の数字はいじってもOK
ある色からある色までを4分割するってことだと思う
数字を4にしたままで
d [style=filled, fillcolor=5];
のように置き換えるとエラーが出て変な色で塗りつぶされる
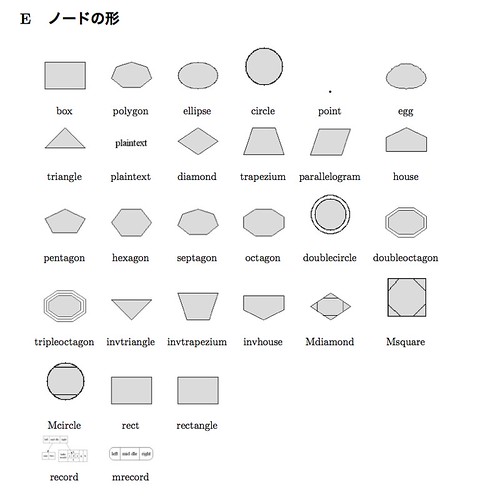
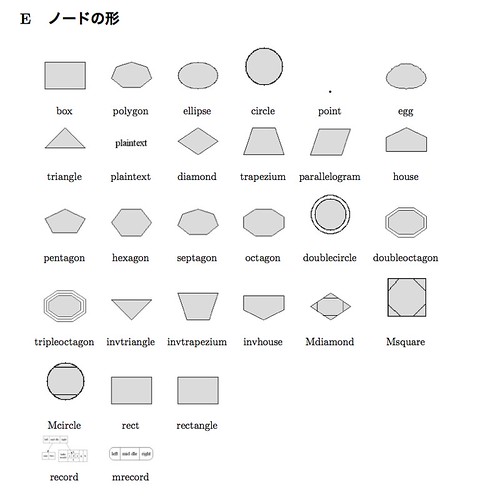
ノードの形は以下のような種類がある(参考にしたpdfより)

■ 文字を改行したい
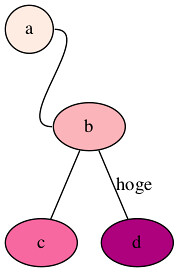
■ 矢印の横に文字を入れる方法
同じく一つ上のスクリプトで
たぶん、フローチャートの形によっては矢印と干渉するのでスペースなどを入れて対処する
他にも、次のようなオプションが付けられる。
shapeの中には「レコード」というものがある
縦横に自由に分割できる上に、分割したパートについても矢印の出し入れができる
■ 接続ポート
それぞれのノードの左右上下どこから矢印を出すかを制御できる
 headport="w"のようにダブルコーテーションはいらないので注意
headport="w"のようにダブルコーテーションはいらないので注意
逆にtailportつまりaから出るところは右から出るようになっている
(矢印にとってのheadとtailなので少し理解するのに苦労した・・・)
■ 次へ : 【dot言語】フローチャートを1つ書いてみた
ツイート
わかりやすい参考記事
■ 参考 : DOTユーザーズガイドの日本語訳
■ 参考 : Graphvizとdot言語でグラフを描く方法のまとめ
■ 疑問
・数式は入れることができないのか?
日本語はそのまま入力できるし、表示もされる
コメント文
// ここはコメント文
/* ここはコメント文 */
# ここはコメント文
の3種類がある/* ここはコメント文 */
# ここはコメント文
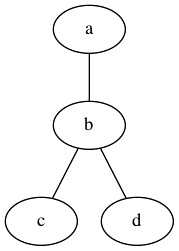
矢印なしのフローチャート
graph graphname {
a -- b -- c;
b -- d;
}
a -- b -- c;
b -- d;
}
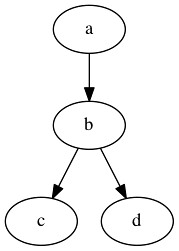
 矢印ありのフローチャート
矢印ありのフローチャートdigraph graphname {
a -> b -> c;
b -> d;
}
a -> b -> c;
b -> d;
}

wikiの一番下にあった問題点ってのをそのままコピーして作ってみたら
グニャ〜って曲がったグラフができた・・・ 失敗だ・・・
digraph g {
node [shape=plaintext]
A1 -> B1
A2 -> B2
A3 -> B3
A1 -> A2 [label=f]
A2 -> A3 [label=g]
B2 -> B3 [label="g'"]
B1 -> B3 [label="(g o f)'" tailport=s headport=s]
{ rank=same; A1 A2 A3 }
{ rank=same; B1 B2 B3 }
}

rankdir=LR;
とスクリプトファイルの中に書いておくと「上から下に」じゃなくて「左から右に」進むフローチャートができる
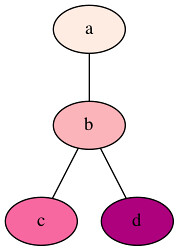
色を付ける
graph graphname {
node [style=filled, colorscheme=rdpu4];
#rankdir=LR;
a -- b -- c;
b -- d;
a [style=filled, fillcolor=1];
b [style=filled, fillcolor=2];
c [style=filled, fillcolor=3];
d [style=filled, fillcolor=4];
}
node [style=filled, colorscheme=rdpu4];
#rankdir=LR;
a -- b -- c;
b -- d;
a [style=filled, fillcolor=1];
b [style=filled, fillcolor=2];
c [style=filled, fillcolor=3];
d [style=filled, fillcolor=4];
}
 node [style=filled, colorscheme=rdpu3];の行は上の方に書かないとエラーが出た
node [style=filled, colorscheme=rdpu3];の行は上の方に書かないとエラーが出た調べてないから勘だけど、rdpu4の数字はいじってもOK
ある色からある色までを4分割するってことだと思う
数字を4にしたままで
d [style=filled, fillcolor=5];
のように置き換えるとエラーが出て変な色で塗りつぶされる
ノードの形は以下のような種類がある(参考にしたpdfより)

graph graphname {
node [style=filled, colorscheme=rdpu4];
#rankdir=LR;
a -- b -- c;
b -- d;
a [style=filled, fillcolor=1, share=circle];
b [style=filled, fillcolor=2];
c [style=filled, fillcolor=3];
d [style=filled, fillcolor=4];
}
のようにcircleと書けば円になってくれるnode [style=filled, colorscheme=rdpu4];
#rankdir=LR;
a -- b -- c;
b -- d;
a [style=filled, fillcolor=1, share=circle];
b [style=filled, fillcolor=2];
c [style=filled, fillcolor=3];
d [style=filled, fillcolor=4];
}
■ 文字を改行したい
\n
でおk■ 矢印の横に文字を入れる方法
同じく一つ上のスクリプトで
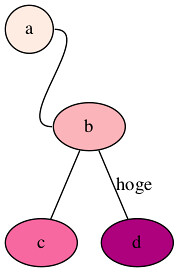
b -- d[label="hoge"];
のようにすればhogeと入るたぶん、フローチャートの形によっては矢印と干渉するのでスペースなどを入れて対処する
他にも、次のようなオプションが付けられる。
// edge define
alpha -> beta [
label = "a-b", //エッジラベル
labelfloat = true, //ラベルの重なりを許可する
headlabel = "head", //エッジの終端にラベルをつける
taillabel = "tail", //エッジの始端にラベルをつける
labeldistance = 2.5, //ラベルの位置をノードからの距離で指定する
labelangle = 70, //ラベルの位置を角度で指定する
color = blue, //エッジカラー
style = solid, //エッジスタイル
dir = both, //エッジの矢印を指定する
arrowhead = normal, //エッジの終端の形状を指定
arrowtail = normal, //エッジの始端の形状を指定
arrowsize = 1, //矢印の大きさ倍率で指定
weight = 5 //エッジの重み付け 重みが大きいエッジが結ぶノードがより近く配置される
fontname = "Migu 1M", //エッジラベルフォント
fontsize = 14, //エッジラベルフォントサイズ
fontcolor = blue //エッジラベルフォントカラー
];
■ 参考 : Graphvizとdot言語でグラフを描く方法のまとめalpha -> beta [
label = "a-b", //エッジラベル
labelfloat = true, //ラベルの重なりを許可する
headlabel = "head", //エッジの終端にラベルをつける
taillabel = "tail", //エッジの始端にラベルをつける
labeldistance = 2.5, //ラベルの位置をノードからの距離で指定する
labelangle = 70, //ラベルの位置を角度で指定する
color = blue, //エッジカラー
style = solid, //エッジスタイル
dir = both, //エッジの矢印を指定する
arrowhead = normal, //エッジの終端の形状を指定
arrowtail = normal, //エッジの始端の形状を指定
arrowsize = 1, //矢印の大きさ倍率で指定
weight = 5 //エッジの重み付け 重みが大きいエッジが結ぶノードがより近く配置される
fontname = "Migu 1M", //エッジラベルフォント
fontsize = 14, //エッジラベルフォントサイズ
fontcolor = blue //エッジラベルフォントカラー
];
shapeの中には「レコード」というものがある
縦横に自由に分割できる上に、分割したパートについても矢印の出し入れができる
■ 接続ポート
それぞれのノードの左右上下どこから矢印を出すかを制御できる
n : 上
ne : 右上
e : 右
se : 右下
s : 下
sw : 左下
w : 左
nw : 左上
c : 中央
_ : 自動
ne : 右上
e : 右
se : 右下
s : 下
sw : 左下
w : 左
nw : 左上
c : 中央
_ : 自動
graph graphname {
node [style=filled, colorscheme=rdpu4];
a -- b[headport=w, tailport=e];
b -- c;
b -- d[label="hoge"];
a [style=filled, fillcolor=1, shape=circle];
b [style=filled, fillcolor=2];
c [style=filled, fillcolor=3];
d [style=filled, fillcolor=4];
}
でnode [style=filled, colorscheme=rdpu4];
a -- b[headport=w, tailport=e];
b -- c;
b -- d[label="hoge"];
a [style=filled, fillcolor=1, shape=circle];
b [style=filled, fillcolor=2];
c [style=filled, fillcolor=3];
d [style=filled, fillcolor=4];
}
 headport="w"のようにダブルコーテーションはいらないので注意
headport="w"のようにダブルコーテーションはいらないので注意a -- b[headport=w, tailport=e];
aからbへの矢印のうち、headportつまりbに入るところは左から逆にtailportつまりaから出るところは右から出るようになっている
(矢印にとってのheadとtailなので少し理解するのに苦労した・・・)
■ 次へ : 【dot言語】フローチャートを1つ書いてみた
PR
この記事にコメントする
プロフィール
HN:coffee
職業:物理屋(自称)
趣味:映画鑑賞、登山
出身:大阪府の南の田舎
自己紹介:
import MyProfile
import coffee_pote from TWITTER
import amazonのほしい物リスト from WISH_LIST
print "先月子供が産まれました!"
# 最終更新 2022/10/25
職業:物理屋
趣味:映画鑑賞、登山
出身:大阪府の南の田舎
自己紹介:
import MyProfile
import coffee_pote from TWITTER
import amazonのほしい物リスト from WISH_LIST
print "先月子供が産まれました!"
# 最終更新 2022/10/25
カテゴリー
ブログ内検索
リンク
相互リンク募集中です
(Twitterにてお知らせください)
Demo scripts for gnuplot version 5 (gnuplotのさまざまなデモ画像と作り方がまとめられている、眺めているだけでできるようになった気分になれる)
gnuplotスクリプトの解説 (米澤進吾さんの個人ページ、gnuplotと言えばこのかた)
gnuplot のページ (Takeno Lab、うちのブログがリンクされていたのでリンク返し)
Twitterから映画の評価が分かる & 映画の鑑賞記録が残せる coco (映画の感想をまとめられるサイト、いつもお世話になっています)
Astronomy Picture of the Day Archive (天文や宇宙関連の最新の話題について画像とともにNASAが説明しているページ)
今日のほしぞら (任意の時刻の空で見える星を表示してくれる、国立天文台が管理している)
GNUPLOTとアニメーション (応用の項目の「見せてあげよう!ラピュタの雷を!!」あたりからすごすぎる)
読書メーター (読んだ本をリストできる便利なサイト)
flickr難民の写真置き場 (20XX年、flickrは有料化の炎に包まれた。あらゆるflickr無料ユーザーは絶滅したかに見えた。 しかし、tumblr移住民は死に絶えてはいなかった。)
教授でもできるMac OS X へのLaTeX, X11, gccのインストレーションと環境設定 (阪大の山中卓さんのwebページ、タイトルにセンスが溢れている、内容は超充実してる、特にTeX関連、学振DCとかPDの申請書類作成時にはお世話になっております)
英語論文執筆用の例文検索サービス (とんでもないものを見つけてしまった・・・・ arXivに収録されている 811,761報の 英語論文から,例文を検索するための検索エンジン)
Demo scripts for gnuplot version 5 (gnuplotのさまざまなデモ画像と作り方がまとめられている、眺めているだけでできるようになった気分になれる)
gnuplotスクリプトの解説 (米澤進吾さんの個人ページ、gnuplotと言えばこのかた)
gnuplot のページ (Takeno Lab、うちのブログがリンクされていたのでリンク返し)
Twitterから映画の評価が分かる & 映画の鑑賞記録が残せる coco (映画の感想をまとめられるサイト、いつもお世話になっています)
Astronomy Picture of the Day Archive (天文や宇宙関連の最新の話題について画像とともにNASAが説明しているページ)
今日のほしぞら (任意の時刻の空で見える星を表示してくれる、国立天文台が管理している)
GNUPLOTとアニメーション (応用の項目の「見せてあげよう!ラピュタの雷を!!」あたりからすごすぎる)
読書メーター (読んだ本をリストできる便利なサイト)
flickr難民の写真置き場 (20XX年、flickrは有料化の炎に包まれた。あらゆるflickr無料ユーザーは絶滅したかに見えた。 しかし、tumblr移住民は死に絶えてはいなかった。)
教授でもできるMac OS X へのLaTeX, X11, gccのインストレーションと環境設定 (阪大の山中卓さんのwebページ、タイトルにセンスが溢れている、内容は超充実してる、特にTeX関連、学振DCとかPDの申請書類作成時にはお世話になっております)
英語論文執筆用の例文検索サービス (とんでもないものを見つけてしまった・・・・ arXivに収録されている 811,761報の 英語論文から,例文を検索するための検索エンジン)
最新記事
(11/20)
(03/05)
(02/29)
(02/21)
(02/21)
(02/21)
(02/21)
(01/13)
(01/05)
(01/05)
