物理学者(ポスドク)による日々の研究生活のメモ書きです ( python/emacs/html/Japascript/シェルスクリプト/TeX/Mac/C言語/Linux/git/tmux/R/ポケモンGO)
radioboxのフォームは以下のような感じ
名前(name)はtimezone
idはなし
値(value)にJSTかUTCが入っている
これをjavascriptでどっちがチェックされているか検知したいとき
0番目がJST,1番目がUTC
数が2個とわかってるので決め打ちで書いてるが、もっといい方法がある気もする・・・
timezone.lengthとかで全体の数を取ってこれる?
とりあえず動いたのでヨシ
document.getElementById("timezone")でなんとかしようとしたけど、idは同じ名前をつけられないかなんかでうまくいかず
document.getElementByName("timezone")というのも出てきたが、動かしてみたらエラーが出てうまくいかず
よくわからない
ツイート
名前(name)はtimezone
idはなし
値(value)にJSTかUTCが入っている
<input type="radio" name="timezone" value="JST" id="timezone" checked/>JST
<input type="radio" name="timezone" value="UTC"/> UTC
<input type="radio" name="timezone" value="UTC"/> UTC
これをjavascriptでどっちがチェックされているか検知したいとき
if(document.form1.timezone[0].checked){
timezone = document.form1.timezone[0].value
}else{
timezone = document.form1.timezone[1].value
こんな感じtimezone = document.form1.timezone[0].value
}else{
timezone = document.form1.timezone[1].value
0番目がJST,1番目がUTC
数が2個とわかってるので決め打ちで書いてるが、もっといい方法がある気もする・・・
timezone.lengthとかで全体の数を取ってこれる?
とりあえず動いたのでヨシ
document.getElementById("timezone")でなんとかしようとしたけど、idは同じ名前をつけられないかなんかでうまくいかず
document.getElementByName("timezone")というのも出てきたが、動かしてみたらエラーが出てうまくいかず
よくわからない
PR
【javascript】JSONファイルの要素数を取得する + jsonの中身をリストに取り出して、重複を除く + keyがあるかどうかの判定
2023.02.21 Tue 13:28 | Javascript / d3.js
2023.02.21 Tue 13:28 | Javascript / d3.js
■ 過去記事 : 【javascript】JSONファイルを読み込みたい
↑の方法でjsonファイルを読み込んだとして
読み込んだjsonファイルは、データとして取り回せるとする
■ 参考 : 【JavaScript】JSONオブジェクトの要素数を取得する場合はlengthだけじゃダメな件
によると、data.lengthとかでは要素数を取得できない(key数と言った方が良い?)
■ jsonの中身をリストに取り出して、重複を除く
■ keyがあるかどうかの判定
pythonみたいにinというのがあるっぽい
ツイート
↑の方法でjsonファイルを読み込んだとして
読み込んだjsonファイルは、データとして取り回せるとする
■ 参考 : 【JavaScript】JSONオブジェクトの要素数を取得する場合はlengthだけじゃダメな件
によると、data.lengthとかでは要素数を取得できない(key数と言った方が良い?)
Object.keys(data).length
でOK■ jsonの中身をリストに取り出して、重複を除く
const list_channel = [];
for(var n in data) {
list_channel.push(data[n].channel);
}
tmp = new Set(list_channel);
const hogehoge = Array.from(tmp);
for(var n in data) {
list_channel.push(data[n].channel);
}
tmp = new Set(list_channel);
const hogehoge = Array.from(tmp);
■ keyがあるかどうかの判定
pythonみたいにinというのがあるっぽい
if (key in data){
//ある
}else{
//ない
}
//ある
}else{
//ない
}
<iframe name="read_hoge" id="read_hoge" src="read_hoge.html" width="1500" height="800" onload="initializeForm()"></iframe>
read_hoge.htmlが子frame
これが再読み込みされたときに、関連するフォームを初期化(中身を消す)したい
あとはjavascriptの中で、initializeForm()という関数を定義すればいい
function initializeForm(){
// initialize
document.getElementById("aaaaa").value = ""
}
みたいな感じ// initialize
document.getElementById("aaaaa").value = ""
}
やりたいこと
・formのcheckboxがチェックされたら、それをトリガーにしてtext型のフォームに文字を入れる
・formのcheckboxがチェックが外されたら、それをトリガーにしてtext型のフォームから文字を消す
■ 参考 : 【Javascript】URLのクエリ情報からhtmlのフォームを埋める/チェックボックスをチェックする
↑これに似てるが、チェックボックスが外れた時にも対応しないといけないのでこの方法ではダメ
javascriptでoncheckedというcheckboxがチェックされたことを受け取るイベントハンドラがあるけど、
これだと、チェックが外れた時に対応できない
なので、onchangeというイベントハンドラを使う
■ 参考 : onchange - 変更があった時に発火する
・htmlコードにcheckboxを用意する
・checkboxにidを設定する
・checkboxに onchange="isChecked1(n)" のように追記しておく
・これで、このcheckboxが変更された時にisCheckedというjavascriptの関数が走る、nは引数
・javascriptで、そのisChecked()の中身を書く
チェックが外れたら、nと空白を消す
ツイート
・formのcheckboxがチェックされたら、それをトリガーにしてtext型のフォームに文字を入れる
・formのcheckboxがチェックが外されたら、それをトリガーにしてtext型のフォームから文字を消す
■ 参考 : 【Javascript】URLのクエリ情報からhtmlのフォームを埋める/チェックボックスをチェックする
↑これに似てるが、チェックボックスが外れた時にも対応しないといけないのでこの方法ではダメ
javascriptでoncheckedというcheckboxがチェックされたことを受け取るイベントハンドラがあるけど、
これだと、チェックが外れた時に対応できない
なので、onchangeというイベントハンドラを使う
■ 参考 : onchange - 変更があった時に発火する
・htmlコードにcheckboxを用意する
・checkboxにidを設定する
・checkboxに onchange="isChecked1(n)" のように追記しておく
・これで、このcheckboxが変更された時にisCheckedというjavascriptの関数が走る、nは引数
・javascriptで、そのisChecked()の中身を書く
function isChecked1(n) {
if (document.getElementById(n).checked) {
parent.document.getElementById("list_reference").value = parent.document.getElementById("list_reference").value + n + ' ';
} else{
parent.document.getElementById("list_reference").value = parent.document.getElementById("list_reference").value.replace(n + ' ', '');
}
}
これで、checkboxがチェックされた時に元のhtmlの中のlist_referenceというテキストフォームにnと空白を追記するif (document.getElementById(n).checked) {
parent.document.getElementById("list_reference").value = parent.document.getElementById("list_reference").value + n + ' ';
} else{
parent.document.getElementById("list_reference").value = parent.document.getElementById("list_reference").value.replace(n + ' ', '');
}
}
チェックが外れたら、nと空白を消す
探してもすぐに出てこなかった・・・
javascriptに以下のような関数を書いておく
htmlにはボタンを押したときにその関数が実行されるようにしておく
今回は、フォームに代入された値(hoge)を元に、urlを開くのでこの方式で実装した
ツイート
javascriptに以下のような関数を書いておく
function clickBtn_search_channel(){
hoge_link = document.getElementById("hoge").value;
url= "http://somwehere?arg1=" + hoge_link;
window.open(url, "_self")
}
hoge_link = document.getElementById("hoge").value;
url= "http://somwehere?arg1=" + hoge_link;
window.open(url, "_self")
}
htmlにはボタンを押したときにその関数が実行されるようにしておく
<input type="button" value="search for channel" onclick="clickBtn_search_channel()">
今回は、フォームに代入された値(hoge)を元に、urlを開くのでこの方式で実装した
javascriptで、フォームの入力をトリガーになにかすることができるっぽい
フォームの入力が変更されたときの挙動はinputとchangeの2種類がある
inputは入力中随時、それに応答する
changeは入力が完了してフォーカスが外れたり、エンターが押されたときに応答する
■ 参考 : フォームが入力されたタイミングで処理を実行する
実際のコードは以下を参照
■ 参考 : 値の変更イベント
コードは↑から借りた
document.contactForm.inputTextのinputTextは、フォーム全体の中のどの入力フォームかを指定するもの、入力のnameを書く
やりたいのは、フォームに値が入力されたとき、それを他のフォームにもコピー
中括弧の中にやりたいことを書く
自分の場合、時刻のフォームが2つあって、
最初の開始時刻のフォームに書かれたものを終了時刻のフォームにコピーする
ただし、分は2分後
Number はjavascriptの仕様的に、文字列を数字に変換してから四則演算しないといけないので必要
ツイート
フォームの入力が変更されたときの挙動はinputとchangeの2種類がある
inputは入力中随時、それに応答する
changeは入力が完了してフォーカスが外れたり、エンターが押されたときに応答する
■ 参考 : フォームが入力されたタイミングで処理を実行する
実際のコードは以下を参照
■ 参考 : 値の変更イベント
コードは↑から借りた
const inputText = document.contactForm.inputText;
inputText.addEventListener("change", () => {
console.log("値が変更された");
})
inputText.addEventListener("input", () => {
console.log("キーが押された");
})
document.contactFormのcontactForm自分で書いたformのnameなので、それに応じて変更するinputText.addEventListener("change", () => {
console.log("値が変更された");
})
inputText.addEventListener("input", () => {
console.log("キーが押された");
})
document.contactForm.inputTextのinputTextは、フォーム全体の中のどの入力フォームかを指定するもの、入力のnameを書く
やりたいのは、フォームに値が入力されたとき、それを他のフォームにもコピー
中括弧の中にやりたいことを書く
inputText.addEventListener("change", () => {
console.log("Updated value");
document.form1.date_end.value = document.form1.date_beg.value;
document.form1.hour_end.value = document.form1.hour_beg.value;
document.form1.min_end.value = Number(document.form1.min_beg.value) + 2;
})
console.log("Updated value");
document.form1.date_end.value = document.form1.date_beg.value;
document.form1.hour_end.value = document.form1.hour_beg.value;
document.form1.min_end.value = Number(document.form1.min_beg.value) + 2;
})
自分の場合、時刻のフォームが2つあって、
最初の開始時刻のフォームに書かれたものを終了時刻のフォームにコピーする
ただし、分は2分後
Number はjavascriptの仕様的に、文字列を数字に変換してから四則演算しないといけないので必要
■ 過去記事 : 特定の文字列を全て置換する[Javascript]
文字列の置換はreplaceで行う
普通にreplace("a", "b")でaをbに置換できるが、これだと先頭の1度だけしかできないっぽかった
すべてやるなら正規表現を使う
下の例はaaaをaaa+改行に置き換える場合
ツイート
文字列の置換はreplaceで行う
普通にreplace("a", "b")でaをbに置換できるが、これだと先頭の1度だけしかできないっぽかった
すべてやるなら正規表現を使う
下の例はaaaをaaa+改行に置き換える場合
str.replace(/aaa/g, 'aaa\n ')
/* アドレスの「?」以降の引数(パラメータ)を取得 */
var pram=window.location.search;
/* 引数がない時は処理しない */
if (!pram) return false;
/* 先頭の?をカット */
pram=pram.substring(1);
/* 「&」で引数を分割して配列に */
var pair=pram.split("&");
var i=temp="";
for (i=0; i < pair.length; i++) {
/* 配列の値を「=」で分割 */
temp=pair[i].split("=");
keyName=temp[0];
keyValue=temp[1];
if (document.getElementById(keyName) != null){
document.form1.elements[keyName].value=keyValue;
}
if (document.getElementById(keyName) != null){
parent.document.getElementById(keyName).checked = true;
}
}
↑の「パラメータを受取る側」というところを参考にした
あと、チェックボックスがあれば、それもチェックする
htmlの要素にあるかどうかの存在判定は↓の記事を参考にした
■ 過去記事 : JavaScriptで要素が存在するかtrue/falseで知りたい時どうするか?
この方法でフォームを埋めるときに、htmlに同一のidが2つ以上あると動かない
エラーは出ないが、ちゃんとフォームが埋まらない
確かidは1つのhtmlで1つしか使ってはいけない、とかだった気がする
■ 過去記事 : 文字列をURIエンコード(エスケープ)・デコードする
URL関連で文字コードが変わる問題があったけど、これをデコードすれば元に戻るっぽい
特に何もライブラリを使わなくてもOK
【javascript】iframeを使ったインラインフレームで親と子の相互やり取りをしたい + iframeの大きさをユーザーが変えられるようにしたい
2021.02.13 Sat 03:27 | Javascript / d3.js
2021.02.13 Sat 03:27 | Javascript / d3.js
iframeを使ったインラインフレームを初めて使ってみた
使った理由としては、少し長いテーブルがあってそれをうま〜く折りたたみたかったから
html5のテーブルにはそんな機能はないっぽい
調べてみると、frameというのを使うとあるhtmlの中で別のhtmlを開くことができるらしい
それを使って、そのhtmlをテーブルのみにすれば良い
ただし、html5ではframeは廃止されて、iframeに置き換えられる
なのでiframeを使う
■ 過去記事 : インラインフレームに並ぶテキストの位置を指定する
iframeは回り込みとかもできるらしい
要するに、子フレームをページの右端に表示とかもできるっぽい
大きさがページ依存したりする気がするので、きちんと設定する必要がありそう・・・大変
■ iframeの子フレームと親フレームで、javascriptを使った相互やり取りをしたい
■ 過去記事 : iframeの親から子、子から親の操作をする
↑の記事のデモページを見てもらうとわかりやすいかも
javascriptを使うと、ページ内の要素を置き換えたりできる
自分がよく使う例だと、formの値を書き換えたり、ラジオボタンのチェックを別のところに変えたりする
元からあったjavascriptを子フレーム用にするには
documentをparent.documentに置き換えるだけで良さそう
とりあえずそんな修正だけで動いたのでヨシ
関数も使ってるけど、そこは何もいじらなくても動いたなぁ・・・・
■ iframeの右下をドラッグしたら、iframeの大きさを変えられるようにしたい
cssに
と書けばいい
ツイート
使った理由としては、少し長いテーブルがあってそれをうま〜く折りたたみたかったから
html5のテーブルにはそんな機能はないっぽい
調べてみると、frameというのを使うとあるhtmlの中で別のhtmlを開くことができるらしい
それを使って、そのhtmlをテーブルのみにすれば良い
ただし、html5ではframeは廃止されて、iframeに置き換えられる
なのでiframeを使う
■ 過去記事 : インラインフレームに並ぶテキストの位置を指定する
iframeは回り込みとかもできるらしい
要するに、子フレームをページの右端に表示とかもできるっぽい
大きさがページ依存したりする気がするので、きちんと設定する必要がありそう・・・大変
■ iframeの子フレームと親フレームで、javascriptを使った相互やり取りをしたい
■ 過去記事 : iframeの親から子、子から親の操作をする
↑の記事のデモページを見てもらうとわかりやすいかも
javascriptを使うと、ページ内の要素を置き換えたりできる
自分がよく使う例だと、formの値を書き換えたり、ラジオボタンのチェックを別のところに変えたりする
元からあったjavascriptを子フレーム用にするには
documentをparent.documentに置き換えるだけで良さそう
とりあえずそんな修正だけで動いたのでヨシ
関数も使ってるけど、そこは何もいじらなくても動いたなぁ・・・・
■ iframeの右下をドラッグしたら、iframeの大きさを変えられるようにしたい
cssに
iframe{
resize: both;
}
resize: both;
}
と書けばいい
hogeというID名のチェックボックスがあるとする
これをjavascriptでfalseにするには
真偽値はtrue / falseの小文字から始まる
名前で取得するなら
document.getElementByName("hoge").value
とか
document.getElementByName("hoge").value
という関数もあるらしい
ツイート
これをjavascriptでfalseにするには
<input type="checkbox" name="hoge_checkbox" value="hoge" id="hoge" /> hoge_check_box
document.getElementById("hoge").checked = false;
document.getElementById("hoge").checked = true;
document.getElementById("hoge").checked = false;
document.getElementById("hoge").checked = true;
真偽値はtrue / falseの小文字から始まる
名前で取得するなら
document.getElementByName("hoge").value
とか
document.getElementByName("hoge").value
という関数もあるらしい
pythonで作成したJSONファイルをhtmlとjavascriptで取り回したい
python3でJSONファイルを読み書きする方法は別記事にまとめた
■ 参考 : javascript】JSONファイル
基本的にjavascriptでJSONファイルを読み込む方法は3種類あるらしい
詳細は以下を参照
■ 参考 : JSONを読み込む方法(XMLHttpRequest()、$.getJSON()、$.ajax()、Fetch API)
今回は jQuey.jsの $.getJSON() を使ってみる
サンプルコードとして以下を参考にしながら書きました
■ 参考 : 外部のJSONデータをjQueryを使ってHTMLへ出力する
■ 参考 : 【初心者用】jQueryを使ってjsonデータをhtmlに生成する(基本編)
自分のコードは略
書こうとしたけど、ここでhtmlのタグを撃ちまくるのが苦痛で死にそうになった
とりあえず大事なことは
・javascriptで
$.getJSON(json_log, function(data,status){
}
としてなんかの処理をする}
json_logはファイル名、またはURL
dataにJSONファイルが展開される
for(var n in data) {
index = data[n].index;
}
と書くとjsonファイルの中のkeyについてループを回せるindex = data[n].index;
}
↑の例だとdataの中にあるすべての要素のindexを見ている
これをすべての要素について繰り返して色々と処理していく
最後に、srcに詰め込んだコードをhtmlにappendして終了
何度もappendするよりも1度だけappendしたほうが実行時間が短いらしい
$('#recent_history').append(src);
javascriptでユーザーの操作に呼応して(トリガーされて)、何かアクションを起こすことをイベントハンドラというらしい
わかりやすい一覧があったのでメモしておく
■ 参考 : JavaScriptのイベントハンドラ一覧
一番よく使われるのは onLoadかonClickやと思う
onLoadはページの読み込みが終わったことにトリガーされて、なにか関数を呼び出したりできる
onClickはボタンをwebページに置いといて、ユーザーがそれをクリックするとなにか関数を呼び出したりできる
今回やろうと思ってたのが
webページ上にリストがあって、そのリストがユーザーの入力した時間に基づいて内容が変化するというもの
リストにはデフォルトの内容があって、毎回ページを更新するとそのデフォルトのものに戻るようにしたい
ただ、ユーザーが一度リストの内容を変えるとそれをどうやってデフォルトの内容に戻すのか全然アイデアが出なかった・・・
結局、このユーザーの入力した時刻に基づいてリストを更新するのはやめて別の方法でか解決
(これまでのすべてのデータの和集合を取るようにしたので、リストを手で変更する必要をなくした
和集合自体は1時間に1回差分を見て追加があったら追記するようにcrontabが動いてる
たぶんできる限りユーザーの負担を減らしたほうが良い気がしたのでこの案でGO)
どこかで使えるかな?と思ったイベントハンドラに
ユーザーが画面を閉じる直前に処理をするonbeforeunloadってのがあった
■ 参考 : ブラウザの閉じるボタンに割り込む #JavaScript #JQuery
なにかに使えるかもしれないので、一応メモ
ツイート
わかりやすい一覧があったのでメモしておく
■ 参考 : JavaScriptのイベントハンドラ一覧
一番よく使われるのは onLoadかonClickやと思う
onLoadはページの読み込みが終わったことにトリガーされて、なにか関数を呼び出したりできる
onClickはボタンをwebページに置いといて、ユーザーがそれをクリックするとなにか関数を呼び出したりできる
今回やろうと思ってたのが
webページ上にリストがあって、そのリストがユーザーの入力した時間に基づいて内容が変化するというもの
リストにはデフォルトの内容があって、毎回ページを更新するとそのデフォルトのものに戻るようにしたい
ただ、ユーザーが一度リストの内容を変えるとそれをどうやってデフォルトの内容に戻すのか全然アイデアが出なかった・・・
結局、このユーザーの入力した時刻に基づいてリストを更新するのはやめて別の方法でか解決
(これまでのすべてのデータの和集合を取るようにしたので、リストを手で変更する必要をなくした
和集合自体は1時間に1回差分を見て追加があったら追記するようにcrontabが動いてる
たぶんできる限りユーザーの負担を減らしたほうが良い気がしたのでこの案でGO)
どこかで使えるかな?と思ったイベントハンドラに
ユーザーが画面を閉じる直前に処理をするonbeforeunloadってのがあった
■ 参考 : ブラウザの閉じるボタンに割り込む #JavaScript #JQuery
なにかに使えるかもしれないので、一応メモ
選択肢が2400個とかあって、スクロールして目的のものを探すのが大変
なので、選択肢のプルダウンに検索機能を付けてみる
例は↓のような感じ
■ 参考 : Basic usage - select2
使い方はinstallationのページにあるようにライブラリを読み込む
■ 参考 : Using Select2 from a CDN - select2
$(document).ready(function() {
$('.js-example-basic-single').select2();
});
$('.js-example-basic-single').select2();
});
みたいにjavascriptのタブの中に書いておく
js-example-basic-singleはclass名を書く
ほかはいじらなくてOK
■ 他の使えそうなオプション
■ 参考 : jQuery + Select2 : ドロップダウンリストの幅を調整する
■ 参考 : jQuery: プラグインSelect2で
■ javascriptの配列を外部ファイルからselect2で読み込む
■ 参考 : 【Javascript】セレクトボックスの選択肢を外部ファイルにしておく
↑の記事では外部ファイルからリスト形式にして、それをselectタブに流し込んでいた
実はselect2を使うと、こんな関数を書かなくても大丈夫
■ 参考 : 4-1.動的にoptionタグを生成する
ただし、注意しないといけないのは、配列の要素にidとtext が必要(txtではない)
valとtxtではないことに注意
便利そうなオプションがあったらさらに追記する
基本的に↓に書いてあるとおり
■ 参考 : セレクトボックス(プルダウン)を外部ファイルから作成+リストのデータを取得(JavaScript)
プルダウンの選択肢を事前に分けて、list.jsという名前で保存しておく
list.jsをhtmlソースコードの上の方で読み込む
<script type="text/javascript" src="js/list.js"></script>
bodyの下の方でscriptタグを用意して
その中に、データを読み込む関数を書く
function readFirst(){
for(var i=0;i<list.length;i++){
let opt = document.createElement("option");
opt.value = list[i].val; //value値
opt.text = list[i].txt; //テキスト値
document.getElementById("PullDownList").appendChild(opt);
}
};
for(var i=0;i<list.length;i++){
let opt = document.createElement("option");
opt.value = list[i].val; //value値
opt.text = list[i].txt; //テキスト値
document.getElementById("PullDownList").appendChild(opt);
}
};
listという配列はlist.jsの中に用意しておく
必要な要素は
{val:"1", txt:"P1"},
こんな感じ
txtは選択肢として表示される名前
valは選択されたときに渡される値
これがlistの個数だけ繰り返される
あとはこの関数をhtmlの読み込み完了後に実行すれば良い
元記事ではbodyタグにonloadを実行させて、読み込もうとしているが自分のところではうまくいかなかった
代わりに
window.onload = readFirst();
とbodyの下の方のjavascriptに書いたら動いた
なぜbodyのonloadではだめなのかは不明
どこまでjavascriptが動いているかをテストしたかったら
console.log('Hello1');
とか書けば、動いているのかわかる
■ 参考 : 【Javascript】追記:input="date"に現在の日付(今日の日付)を設定
■ 参考 : テキストフィールドに現在の時刻を表示する
var date = new Date(); // 現在時刻を取得
var yyyy = date.getFullYear(); // 年だけを取得 getYear()よりもこっちの方がいいらしい
var mm = ("0"+(date.getMonth()+1)).slice(-2);
var dd = ("0"+date.getDate()).slice(-2);
var hour = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
// こっちでも動くのかもしれないけど、未テスト
// document.getElementById("today").value=yyyy+'-'+mm+'-'+dd;
document.form1.date_beg.value = yyyy+'-'+mm+'-'+dd;
document.form1.hour_beg.value = hour;
document.form1.min_beg.value = min;
document.form1.sec_beg.value = sec;
var yyyy = date.getFullYear(); // 年だけを取得 getYear()よりもこっちの方がいいらしい
var mm = ("0"+(date.getMonth()+1)).slice(-2);
var dd = ("0"+date.getDate()).slice(-2);
var hour = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
// こっちでも動くのかもしれないけど、未テスト
// document.getElementById("today").value=yyyy+'-'+mm+'-'+dd;
document.form1.date_beg.value = yyyy+'-'+mm+'-'+dd;
document.form1.hour_beg.value = hour;
document.form1.min_beg.value = min;
document.form1.sec_beg.value = sec;
new Date()で現在時刻を取得
そっから必要な要素だけ抜き出してくる
最後にdocument.form1.xxx.value = yyy
でxxxというフォームにyyyという値を代入している
次はこれを現在時刻じゃなくて、3分前の時刻でやってみる
めんどくさいのは
現在時刻が13:02とかだと単純にmin-3をするだけではだめなこと
なので、ちゃんとDateの決まりに従ってやっていく
■ 参考 : [javascript]5分前の日時を取得する
によると、
var now = new Date();
var unix1 = now.getTime() - 5*60*000; // [ms]
var date1 = new Date(uni1);
このあとは上のコードと合流するので省略
みたいな感じ
(単位がミリ秒なので、1000掛ける必要がある)
var unix1 = now.getTime() - 5*60*000; // [ms]
var date1 = new Date(uni1);
このあとは上のコードと合流するので省略
みたいな感じ
(単位がミリ秒なので、1000掛ける必要がある)
↓にやりたいことがすべて書いてあった
■ 参考 : GET送信によるパラメータの受け渡し
URLの?以下をそのまま全部取ってきてしまうので注意
name="getparam"
と
name="form3"
を自分の環境に置き換えればそのままで使えるはず
URLから複数のパラメーターを取り出したい場合は、もうちょっと他のこともしないといけないっっぽい
そのうち使うかもしれないのでメモ
■ 参考 : PythonのURLとクエリパラメータのパースまとめ
ツイート
■ 参考 : GET送信によるパラメータの受け渡し
<script type="text/javascript">
function getdata(){
if(window.location.search){
/* URLの「?」以降のパラメータを変数nに代入 */
var n=window.location.search.substring(1,window.location.search.length);
/* テキストボックスにパラメータを表示 */
document.form3.elements["getpram"].value=n;
}
}
/* オンロード時に実行 */
window.onload=getdata;
function getdata(){
if(window.location.search){
/* URLの「?」以降のパラメータを変数nに代入 */
var n=window.location.search.substring(1,window.location.search.length);
/* テキストボックスにパラメータを表示 */
document.form3.elements["getpram"].value=n;
}
}
/* オンロード時に実行 */
window.onload=getdata;
URLの?以下をそのまま全部取ってきてしまうので注意
name="getparam"
と
name="form3"
を自分の環境に置き換えればそのままで使えるはず
URLから複数のパラメーターを取り出したい場合は、もうちょっと他のこともしないといけないっっぽい
そのうち使うかもしれないのでメモ
■ 参考 : PythonのURLとクエリパラメータのパースまとめ
webブラウザのブックマークバーにブックマークを置く代わりに、URLの部分にJavascriptを書くことをブックマークレットというらしい
むかし、同期が活用しているのを傍目に見ていたが、そのときの自分にはブックマークレットを便利に活用するポイントが思いつかなかった・・・
確か、同期はニコニコで動画ページにアクセスしなくてもそれをマイリストに追加するブックマークレットを作っていた気がする・・・
今回、何のブックマークレットを作りたいかというと、
「アルクという辞書のwebページで指定した英単語/単語を検索」するブックマークレットが欲しい
要するに、あるページにアクセスするんだけど、そのついでに指定した英単語/単語で検索して作業時間の短縮を計るってことですな・・・
現在やってる作業で、毎回毎回単語をgoogle検索していたんでは効率が悪いので・・・
というか実際かなりロスしてる・・・
別に英和/和英辞書になるwebページなら基本的にどこでもいいけど、
「xxx(なんか英単語) 英語」
でググって出てくるページだと
weblio -> 重い、広告うざい
goo辞書 -> 広告うざい
英辞郎 on the WEB:アルク -> 現状不満はない
ということになる・・・
google翻訳で単語を変換する作業をしても、入力に対して出力が毎回1つなので発展性がない・・・(線形性がうれしくないときが来るとは・・・・)
で、戻ってブックマークレットについて
今回の使用ブラウザはchrome
まずはhello worldのブックマークレット

そのページのスタイルをすべて削除して、すっきりさせる
■ 参考 : 右クリックと文字列選択を禁止する方法とそれを無効にするブックマークレット
稀にエロサイトとか、曲の歌詞をまとめたページで
右クリックや範囲指定ができなくなってるときがある
歌詞ページに関しては年に1回くらいしか使うことがないので困ることがなかったけど、主に前者がね・・・・
あと、これも便利そう・・・
■ 参考 : すべてチェックを入れるブックマークレット
アンケートのページとか、なんかの応募のときに色々と捗りそう
同じウィンドウで開く場合
なんやかんや調べてたら範囲指定した文章をアルクで検索するブックマークレットはできた
まぁこれでもいいけど・・・・
これのURLをarXivに置き換えて、範囲指定した文章でarXiv検索するブックマークレットも作った
ただし、"hoge foo"みたいにスペースが入っている場合はダメ・・・(要するにゴミ)
そういうのもきちんと処理するにはスペースで区切って+を入れないといけないっぽい
これがやりたいわけではないので放置
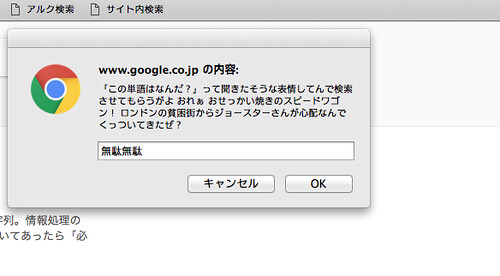
さらに色々と調べてたらできた
 ↓
↓
 ↓
↓

(2017/04/26 追記)
上記のやつの改変で、英英辞典も検索できるようにした
(大好きなんすよ、あの小説も映画も)

(2020/03/30 追記)
最近、彗星のように現れたDeepL翻訳というのがある
日本語の方言とかにも対応してたり、翻訳した後の文章が元の意味をきちんと捉えていたりとgoogle翻訳よりも優れていると噂
なので、翻訳したい文章をDeepL翻訳にわたすブックマークレットも用意しておく
と言っても↑の例のアドレスをちょこっと変更すればいいだけの話
ツイート
むかし、同期が活用しているのを傍目に見ていたが、そのときの自分にはブックマークレットを便利に活用するポイントが思いつかなかった・・・
確か、同期はニコニコで動画ページにアクセスしなくてもそれをマイリストに追加するブックマークレットを作っていた気がする・・・
今回、何のブックマークレットを作りたいかというと、
「アルクという辞書のwebページで指定した英単語/単語を検索」するブックマークレットが欲しい
要するに、あるページにアクセスするんだけど、そのついでに指定した英単語/単語で検索して作業時間の短縮を計るってことですな・・・
現在やってる作業で、毎回毎回単語をgoogle検索していたんでは効率が悪いので・・・
というか実際かなりロスしてる・・・
別に英和/和英辞書になるwebページなら基本的にどこでもいいけど、
「xxx(なんか英単語) 英語」
でググって出てくるページだと
weblio -> 重い、広告うざい
goo辞書 -> 広告うざい
英辞郎 on the WEB:アルク -> 現状不満はない
ということになる・・・
google翻訳で単語を変換する作業をしても、入力に対して出力が毎回1つなので発展性がない・・・(線形性がうれしくないときが来るとは・・・・)
で、戻ってブックマークレットについて
今回の使用ブラウザはchrome
まずはhello worldのブックマークレット
javascript:(function(){window.alert('Hello!');})();

そのページのスタイルをすべて削除して、すっきりさせる
javascript:(function(s,i){s=document.querySelectorAll(‘style,link[rel=stylesheet]’);for(i=0;i<s.length;i++){s[i].parentNode.removeChild(s[i])}s=document.querySelectorAll(‘[style]’);for(i=0;i<s.length;i++){s[i].setAttribute(‘style’,”)}})()
次は目的と関係ないけど、ググってたら出てきたのでメモしておく■ 参考 : 右クリックと文字列選択を禁止する方法とそれを無効にするブックマークレット
稀にエロサイトとか、曲の歌詞をまとめたページで
右クリックや範囲指定ができなくなってるときがある
歌詞ページに関しては年に1回くらいしか使うことがないので困ることがなかったけど、主に前者がね・・・・
javascript:(function(){obs=document.all;for(i=0;i<obs.length;i++){obs[i].oncontextmenu='return true;';obs[i].onselectstart='return true;';}})()
あと、これも便利そう・・・
■ 参考 : すべてチェックを入れるブックマークレット
アンケートのページとか、なんかの応募のときに色々と捗りそう
javascript:(function(){a=document.getElementsByTagName('input');for(i=0;i<a.length;i++){if(a[i].type=='checkbox'){a[i].checked='checked'}}})()
■ 参考 : ブックマークレットで目的のウェブサイトを開く方法同じウィンドウで開く場合
javascript:(function(){document.location.href=なんかURL})()
新しいウィンドウで開く場合javascript:(function(){window.open(なんかURL)})()
なんやかんや調べてたら範囲指定した文章をアルクで検索するブックマークレットはできた
javascript:var%20d=document; var%20word=d.selection?d.selection.createRange().text:d.getSelection(); var%20subw=window.open('http://eow.alc.co.jp/search?q='+word).document;
けど自分がやりたいのはその場で入力する版なんだよなぁ〜・・・まぁこれでもいいけど・・・・
これのURLをarXivに置き換えて、範囲指定した文章でarXiv検索するブックマークレットも作った
ただし、"hoge foo"みたいにスペースが入っている場合はダメ・・・(要するにゴミ)
そういうのもきちんと処理するにはスペースで区切って+を入れないといけないっぽい
これがやりたいわけではないので放置
javascript:var%20d=document; var%20word=d.selection?d.selection.createRange().text:d.getSelection(); var%20subw=window.open('https://arxiv.org/find/all/1/all:'+word).document;
指定した範囲の文字を取得する関数はブラウザによって異なるっぽいので動かない場合は適時置き換えてください・・・さらに色々と調べてたらできた
javascript:void((function(){var%20w=window.prompt("「この単語はなんだ?」って聞きたそうな表情してんで検索させてもらうがよ おれぁ おせっかい焼きのスピードワゴン! ロンドンの貧困街からジョースターさんが心配なんでくっついてきたぜ?", "");if(w!=null)window.open("http://eow.alc.co.jp/search?q="+encodeURIComponent(w),"_blank");})())
 ↓
↓ ↓
↓
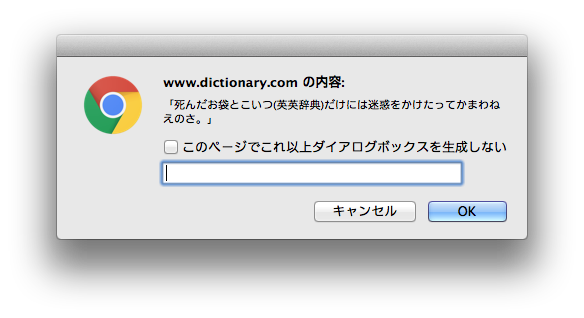
(2017/04/26 追記)
上記のやつの改変で、英英辞典も検索できるようにした
javascript:void((function(){var w=window.prompt("「死んだお袋とこいつ(英英辞典)だけには迷惑をかけたってかまわねえのさ。」", "");if(w!=null)window.open("http://www.dictionary.com/misspelling?term="+encodeURIComponent(w),"_blank");})())
台詞は麻雀放浪記の上野の健より借りた(大好きなんすよ、あの小説も映画も)

(2020/03/30 追記)
最近、彗星のように現れたDeepL翻訳というのがある
日本語の方言とかにも対応してたり、翻訳した後の文章が元の意味をきちんと捉えていたりとgoogle翻訳よりも優れていると噂
なので、翻訳したい文章をDeepL翻訳にわたすブックマークレットも用意しておく
と言っても↑の例のアドレスをちょこっと変更すればいいだけの話
javascript:void((function(){var%20w=window.prompt("「この単語はなんだ?」って聞きたそうな表情してんで検索させてもらうがよ おれぁ おせっかい焼きのスピードワゴン! ロンドンの貧困街からジョースターさんが心配なんでくっついてきたぜ?", "");if(w!=null)window.open("https://www.deepl.com/translator#en/ja/"+encodeURIComponent(w),"_blank");})())
1次元配列の宣言は
var dataset = [];
としておいて、あとでdataset.push(1);
とかしてデータを追加していくことができる。例えば、配列のサイズを10個固定
後からどんどん値を追加しつつ最古のデータを削除して行きたい場合は・・・
上に書いたdataset.push()とdataset.shift()を活用すれば良いだろう
今回困ったのは2次元配列の場合
javascriptはやったことがないので、場当たり的に解決していく段階・・・
■ 参考
[JavaScript] 配列の宣言と作成
//2次元配列のサイズを初期化
var datasize = 20;
var randmax = svgWidth;
var dataset = new Array(datasize);
for(var i=0; i< datasize; i++){
dataset[i] = new Array(datasize)
var dataset[i][0] = Math.floor(Math.random() * randmax);
var dataset[i][1] = Math.floor(Math.random() * randmax);
}
var datasize = 20;
var randmax = svgWidth;
var dataset = new Array(datasize);
for(var i=0; i< datasize; i++){
dataset[i] = new Array(datasize)
var dataset[i][0] = Math.floor(Math.random() * randmax);
var dataset[i][1] = Math.floor(Math.random() * randmax);
}
重要なのは赤色の部分
わかってみれば特に難しくなくて、C言語と同じように配列を2重に宣言すれば良いだけ
easeというメソッドは、transitionなどを使って動くアニメーションを使ったときの動き方を指定することができる
どのような動き方があるかは、次のページを見て実際に触ってもらうのが理解が早いだろう
■ 参考
D3.js Easing Checker
(ちなみに作者の方のページ)
かなり簡単に追加できる。
これのある、なしでグラフの見栄えがけっこう変わると思うので重要
私は、gnuplotでもいつもset gridの設定をいれてました .gnuplotに
■ 参考
D3.jsの折れ線グラフにグリッド線を追加する
Line Chart with Grid [D3]
これをCSSに書いておく
色の付いてる部分が重要。
tickPaddingの引数は、軸と値表記の間の広さ
grid線の数をどうやって調整するのかわからない・・・・
ツイート
これのある、なしでグラフの見栄えがけっこう変わると思うので重要
私は、gnuplotでもいつもset gridの設定をいれてました .gnuplotに
■ 参考
D3.jsの折れ線グラフにグリッド線を追加する
Line Chart with Grid [D3]
.tick line{
opacity: 0.2;
}
opacityは透明度の設定opacity: 0.2;
}
これをCSSに書いておく
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom")
.innerTickSize(-height)
.outerTickSize(0)
.tickPadding(10);
.scale(xScale)
.orient("bottom")
.innerTickSize(-height)
.outerTickSize(0)
.tickPadding(10);
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left")
.innerTickSize(-width)
.outerTickSize(0)
.tickPadding(10);
.scale(yScale)
.orient("left")
.innerTickSize(-width)
.outerTickSize(0)
.tickPadding(10);
色の付いてる部分が重要。
tickPaddingの引数は、軸と値表記の間の広さ
grid線の数をどうやって調整するのかわからない・・・・
最近、d3.jsというplotツールを使った開発を行っている
d3.jsは拡張子を見てわかるとおり、javascriptで書かれている・・・
■ 参考
D3.js - 日本語ドキュメント
今までjavascriptなんて触ったことはないが、頑張る・・・
ブログのカテゴリーにもないが、とりあえずHTMLにぶち込んでおく。
記事がいっぱい出来てきたら独立させるかも
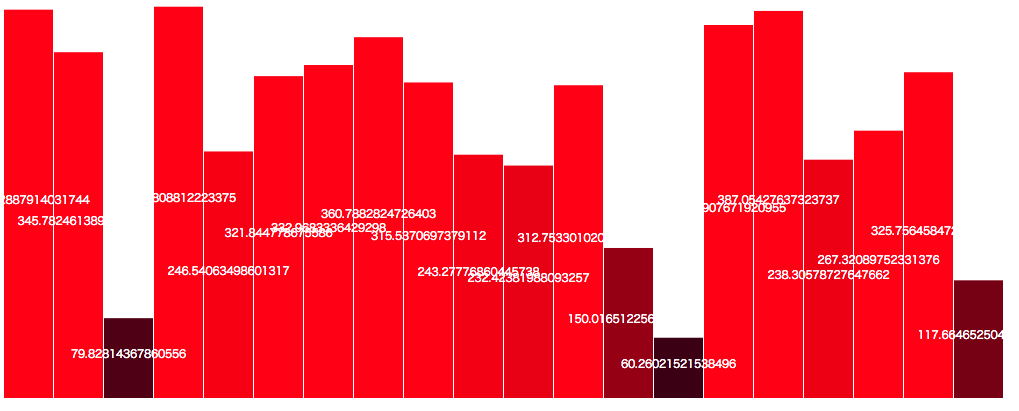
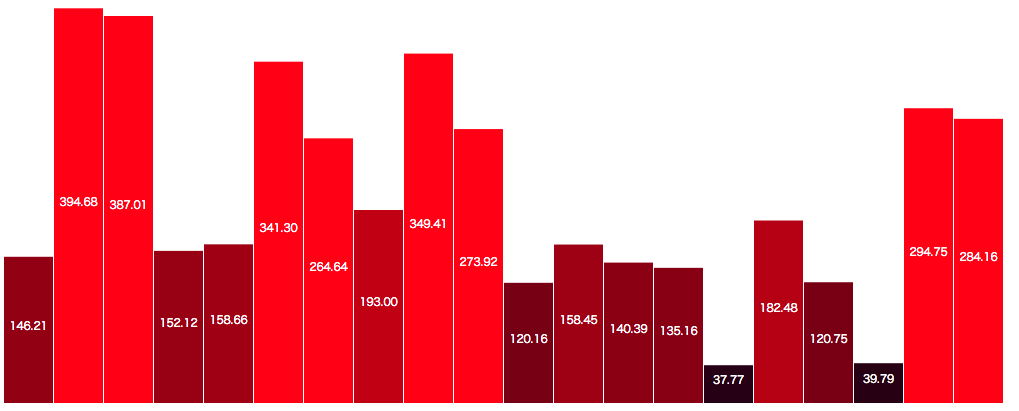
タイトルの指定の桁数以上を表示したくないときは、toFixedを使うとよさげ
四捨五入が問題になるかも、という見出しをどこかで見たが
今回は細かいことを気にしないということで・・・
■ 参考
toFixed メソッド (Number) (JavaScript)
桁数制限なし↓

桁数制限あり↓

ツイート
d3.jsは拡張子を見てわかるとおり、javascriptで書かれている・・・
■ 参考
D3.js - 日本語ドキュメント
今までjavascriptなんて触ったことはないが、頑張る・・・
ブログのカテゴリーにもないが、とりあえずHTMLにぶち込んでおく。
記事がいっぱい出来てきたら独立させるかも
タイトルの指定の桁数以上を表示したくないときは、toFixedを使うとよさげ
d.toFixed(2)
これでdという数字を小数点以下5桁表示する四捨五入が問題になるかも、という見出しをどこかで見たが
今回は細かいことを気にしないということで・・・
■ 参考
toFixed メソッド (Number) (JavaScript)
桁数制限なし↓
桁数制限あり↓
| HOME |
プロフィール
HN:coffee
職業:物理屋(自称)
趣味:映画鑑賞、登山
出身:大阪府の南の田舎
自己紹介:
import MyProfile
import coffee_pote from TWITTER
import amazonのほしい物リスト from WISH_LIST
print "先月子供が産まれました!"
# 最終更新 2022/10/25
職業:物理屋
趣味:映画鑑賞、登山
出身:大阪府の南の田舎
自己紹介:
import MyProfile
import coffee_pote from TWITTER
import amazonのほしい物リスト from WISH_LIST
print "先月子供が産まれました!"
# 最終更新 2022/10/25
カテゴリー
ブログ内検索
リンク
相互リンク募集中です
(Twitterにてお知らせください)
Demo scripts for gnuplot version 5 (gnuplotのさまざまなデモ画像と作り方がまとめられている、眺めているだけでできるようになった気分になれる)
gnuplotスクリプトの解説 (米澤進吾さんの個人ページ、gnuplotと言えばこのかた)
gnuplot のページ (Takeno Lab、うちのブログがリンクされていたのでリンク返し)
Twitterから映画の評価が分かる & 映画の鑑賞記録が残せる coco (映画の感想をまとめられるサイト、いつもお世話になっています)
Astronomy Picture of the Day Archive (天文や宇宙関連の最新の話題について画像とともにNASAが説明しているページ)
今日のほしぞら (任意の時刻の空で見える星を表示してくれる、国立天文台が管理している)
GNUPLOTとアニメーション (応用の項目の「見せてあげよう!ラピュタの雷を!!」あたりからすごすぎる)
読書メーター (読んだ本をリストできる便利なサイト)
flickr難民の写真置き場 (20XX年、flickrは有料化の炎に包まれた。あらゆるflickr無料ユーザーは絶滅したかに見えた。 しかし、tumblr移住民は死に絶えてはいなかった。)
教授でもできるMac OS X へのLaTeX, X11, gccのインストレーションと環境設定 (阪大の山中卓さんのwebページ、タイトルにセンスが溢れている、内容は超充実してる、特にTeX関連、学振DCとかPDの申請書類作成時にはお世話になっております)
英語論文執筆用の例文検索サービス (とんでもないものを見つけてしまった・・・・ arXivに収録されている 811,761報の 英語論文から,例文を検索するための検索エンジン)
Demo scripts for gnuplot version 5 (gnuplotのさまざまなデモ画像と作り方がまとめられている、眺めているだけでできるようになった気分になれる)
gnuplotスクリプトの解説 (米澤進吾さんの個人ページ、gnuplotと言えばこのかた)
gnuplot のページ (Takeno Lab、うちのブログがリンクされていたのでリンク返し)
Twitterから映画の評価が分かる & 映画の鑑賞記録が残せる coco (映画の感想をまとめられるサイト、いつもお世話になっています)
Astronomy Picture of the Day Archive (天文や宇宙関連の最新の話題について画像とともにNASAが説明しているページ)
今日のほしぞら (任意の時刻の空で見える星を表示してくれる、国立天文台が管理している)
GNUPLOTとアニメーション (応用の項目の「見せてあげよう!ラピュタの雷を!!」あたりからすごすぎる)
読書メーター (読んだ本をリストできる便利なサイト)
flickr難民の写真置き場 (20XX年、flickrは有料化の炎に包まれた。あらゆるflickr無料ユーザーは絶滅したかに見えた。 しかし、tumblr移住民は死に絶えてはいなかった。)
教授でもできるMac OS X へのLaTeX, X11, gccのインストレーションと環境設定 (阪大の山中卓さんのwebページ、タイトルにセンスが溢れている、内容は超充実してる、特にTeX関連、学振DCとかPDの申請書類作成時にはお世話になっております)
英語論文執筆用の例文検索サービス (とんでもないものを見つけてしまった・・・・ arXivに収録されている 811,761報の 英語論文から,例文を検索するための検索エンジン)
最新記事
(11/20)
(03/05)
(02/29)
(02/21)
(02/21)
(02/21)
(02/21)
(01/13)
(01/05)
(01/05)
